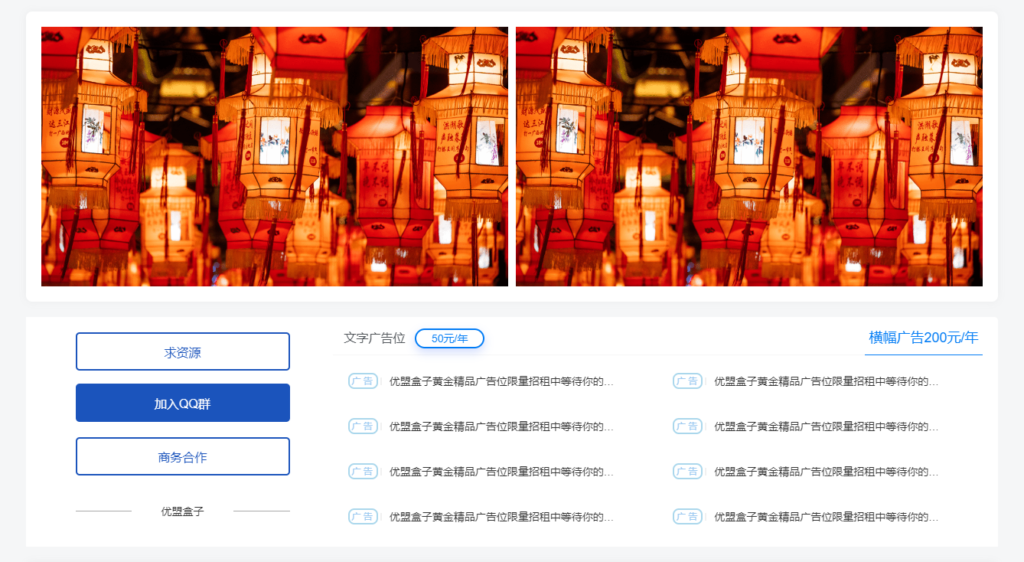
分享一个图文广告位展示html代码,放到要显示的地方即可。里面图片文字等内容均可自由修改。
代码样式

代码查看
<div class="ad">
<!--图片横幅广告-->
<a href="https://xiegang.wang/xiegangqingnianxianb-2" target="_blank" ><img src="https://oss.jishu.boxue.ltd/2024/05/20240529110023821-1-200616092Q3921.jpg"></a>
<!--自适应文字广告-->
<li><a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" style="line-height:60px;height:60px;color:#fff;background:#01AAED;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
<li> <a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" style="line-height:60px; height:60px ;color:#fff; background:#2F4056; text-align:center; font-size:24px;" >广告招商 虚位以待</a></li>
</div>
<div class="txtguanggao">
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang5" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
<a href="https://jishu.boxue.ltd/guanggaotoufang" target="_blank" class="dh">超低价文字广告位</a>
</div>
<style>
/**广告位**/
.ad{background:#fff;overflow:hidden;clear:both;border-radius: 6px;}
.ad a{margin:5px;display:block;border-radius:3px;}
.ad img{max-width:100%;}
.ad li{float:left;width:50%;list-style:none;}
@media(max-width:999px) {
.ad{margin: 0 0 10px 0;}
.ad li{width:100%;}
}
/**新增文字广告**/
.txtguanggao{
width: 100%;
overflow: hidden;
display: block;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.05);
}
.txtguanggao a{
width: calc((100% - 20px) / 4);
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
.txtguanggao a:nth-child(1) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(2) {
background-color: #007bff;
}
.txtguanggao a:nth-child(3) {
background-color: #28a745;
}
.txtguanggao a:nth-child(4) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(5) {
background-color: #28a745;
}
.txtguanggao a:nth-child(6) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(7) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(8){
background-color: #007bff;
}
.txtguanggao a:hover{
background:#FF2805;color:#FFF
}
@media screen and (max-width: 1000px) {
.txtguanggao a{
width: calc((100% - 10px) / 2);
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
}
@media screen and (min-width: 1000px) {
.txtguanggao a{
width: calc((100% - 20px) / 4);
}}
</style>






 广告位招租中
广告位招租中





















_副本.jpg)



li186319 2025年11月25日 16:000
ijlkyib博学DNS
2025年10月8日 00:390
感谢楼主分享! 博主NB,666博学DNS
2025年10月8日 00:350
围观大佬獭兔 2025年7月17日 01:460
该评论为私密评论獭兔 2025年7月17日 01:290
博主NB,666她图 2025年7月10日 00:300
该评论为私密评论912623519a 2025年3月7日 01:35126
155555